Стилізація рівнів
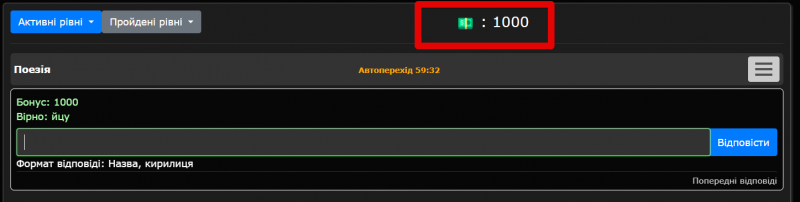
Відображення сумарного бонусу у штурмовій грі
Якщо движок гри - штурмовий, то можна відображати загальну кількість накопичених командою бонусів угорі екрану.

Щоб зробити так, потрібно:
1. У загальний HTML заголовок гри вставити наступний скрипт:
<script> $(document).ready(function () { $(".btn-toolbar").append( "<div class='m-auto'><span style='font-size:1.5em'> 💵 : <span class='total_bonus'></span><span></div>" ); show_money(); }); </script>
2. У скрипт завдання вставити:
show_money();
Відображення рівнів у штурмовій грі у рядок
Щоб доступні рівні у штурмовій грі відображались не під однією дроп-даун кнопкою, а у рядок - необхідно додати наступний код до загального HTML заголовка гри:
<script>$(document).ready(function(){ restyleStormLevels({"type":0}); }); </script>
Приховування пройдених рівнів у штурмовій грі
Щоб пройдені у штурмовій грі рівні не відображались - достатньо додати наступний код до загального HTML заголовка гри:
<style type="text/css">#complete_levels_out { display: none; } .bonus-tasks { display: none; } </style>
Більше інформації
Більше скриптів можна побачити на сторінці типових скриптів.