Стилизация уровней
Отображение суммарного бонуса в штурмовой игре
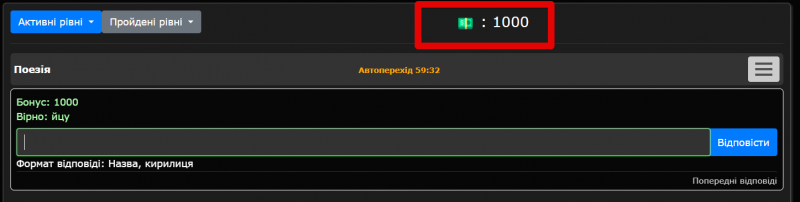
Если движок игры - штурмовой, то можно отображать общее количество накопленных командой бонусов вверху экрана.
Чтобы сделать так, нужно:
1. В общий HTML заголовок игры вставить следующий скрипт:
<script> $(document).ready(function () { $(".btn-toolbar").append( "<div class='m-auto'><span style='font-size:1.5em'> 💵 : <span class='total_bonus'></span><span></div>" ); show_money(); }); </script>
2. В скрипт задания вставить
show_money();
Отображение уровней в штурмовой игре в строчку
Чтобы доступные уровни в штурмовой игре отображались не под одной дроп-даун кнопкой, а в строчку - необходимо добавить следующий код в общий HTML заголовок игры:
<script>$(document).ready(function(){ restyleStormLevels({"type":0}); }); </script>
Скрытие пройденных уровней в штурмовой игре
Чтобы пройденные в штурмовой игре уровни не отображались - достаточно добавить следующий код в общий HTML заголовок игры:
<style type="text/css">#complete_levels_out { display: none; } .bonus-tasks { display: none; } </style>
Больше информации
Больше скриптов можно увидеть на странице типичных скриптов